Hi, my name is
Carlos. Sculpting the Digital Future.
From the heart of Stockholm, my craft in web development bridges the gap between imagination and reality. My expertise in the MERN stack is the cornerstone of creating dynamic, responsive, and user-centric digital experiences. Whether it's revamping an existing site or building a new application from scratch, I'm here to bring your digital aspirations to life.
01About me
Welcome to my corner of the internet. I'm Carlos, a passionate web developer and entrepreneur driven by the challenge of transforming ideas into reality through digital solutions. My technical journey navigates through the intricacies of the MERN stack, including React, React Native, TypeScript, JavaScript, and beyond. At the helm of Digital Potential, I lead projects that span across Webflow, WordPress, Shopify, and Wix, showcasing the versatility and depth of my development skills.
My experience at Brandroid exemplifies my commitment to enhancing app functionality and seamless integration with external services. Moreover, my roles as a teacher at Nackademin and co-founder of Pingloo underscore my dedication to knowledge sharing and innovation. Always on the lookout for cutting-edge technologies, I aim to optimize user experiences and web solutions.
Here are a few technologies I have been working with recently:
- Javascript
- React
- Next.js
- Typescript
- React Native
- Prisma
- MongoDB
- Node.js
- Express.js
- GraphQL
- Zustand
- Expo
- Shadcn/UI
- Styled Components
- TailwindCSS

Technologies I like to use
02Technical Contributions & Creations
Featured Project
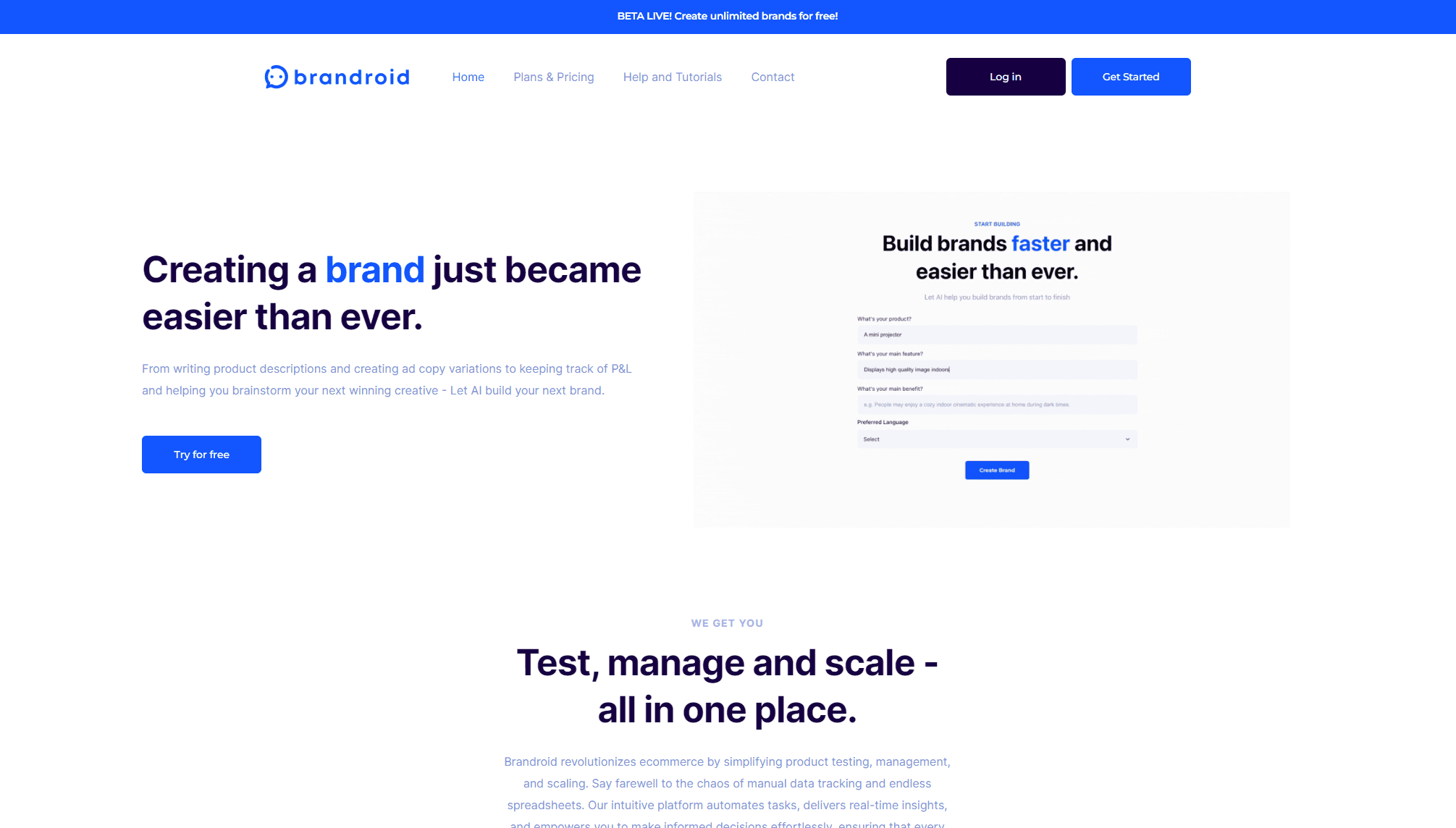
Brandroid.ai
Bridging AI with e-commerce, Brandroid empowers online merchants and dropshippers through seamless integration with Shopify and Facebook Ads. Built on the MERN stack, it offers robust backend support and a responsive React frontend. It provides analytics for optimizing product listings and ad strategies, AI-generated product descriptions, ad content, and email campaigns, simplifying e-commerce management and enabling effective scaling.
- React
- TypeScript
- Node.js
- Express
- MongoDB
- Shopify API
- Facebook API
- OpenAI
- Styled Components
- Adyen Checkout
Featured Project
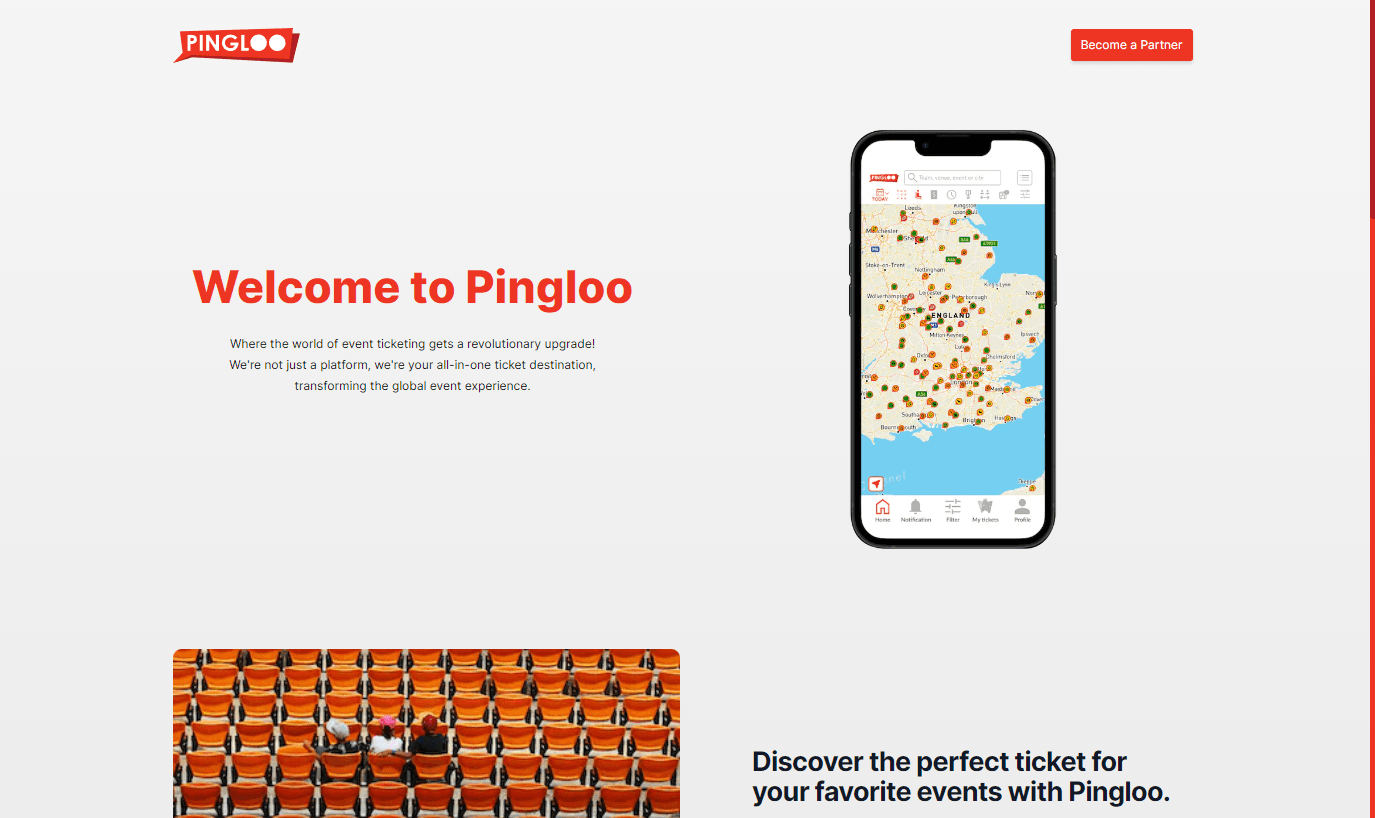
Pingloo
At Pingloo, I play a pivotal role in both mobile and web application development, employing React Native with Expo, Next.js, and integrating Mapbox for advanced mapping functionalities. This project highlights my proficiency in crafting cross-platform solutions that exceed user expectations with modern, cutting-edge tools. My work spans strategic tech stack planning, fostering an agile development environment, and collaborating with experienced project managers to deliver innovative event ticketing services.
- React Native
- Next.js
- Expo
- Mapbox
- React
- TypeScript
- Styled Components
- TailwindCSS
- Couchbase
- Axios
- JWT
Featured Project
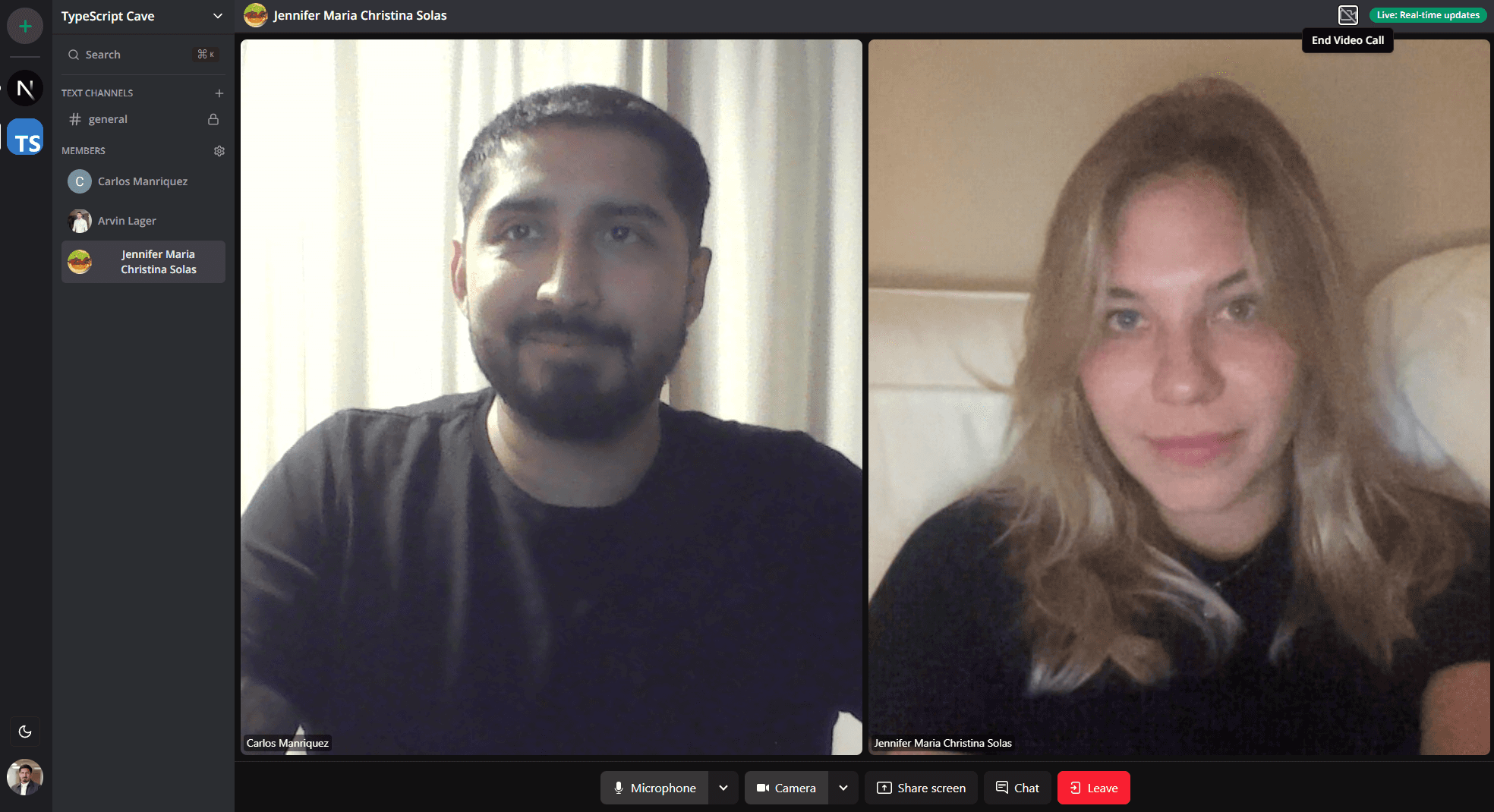
Discord Clone
A real-time Discord clone built using Next.js, TypeScript, TailwindCSS, and Prisma, featuring real-time messaging & video calls via Socket.io, dynamic channels (text, audio, video), member & server management tools, infinite message loading, an intuitive UI with light/dark modes, a MySQL backend with Prisma ORM, and secure authentication through Clerk.
- React
- TypeScript
- Next.js
- Shadcn/UI
- Prisma
- Clerk
- Zustand
- Axios
- Tailwind CSS
- Socket.io
Featured Project
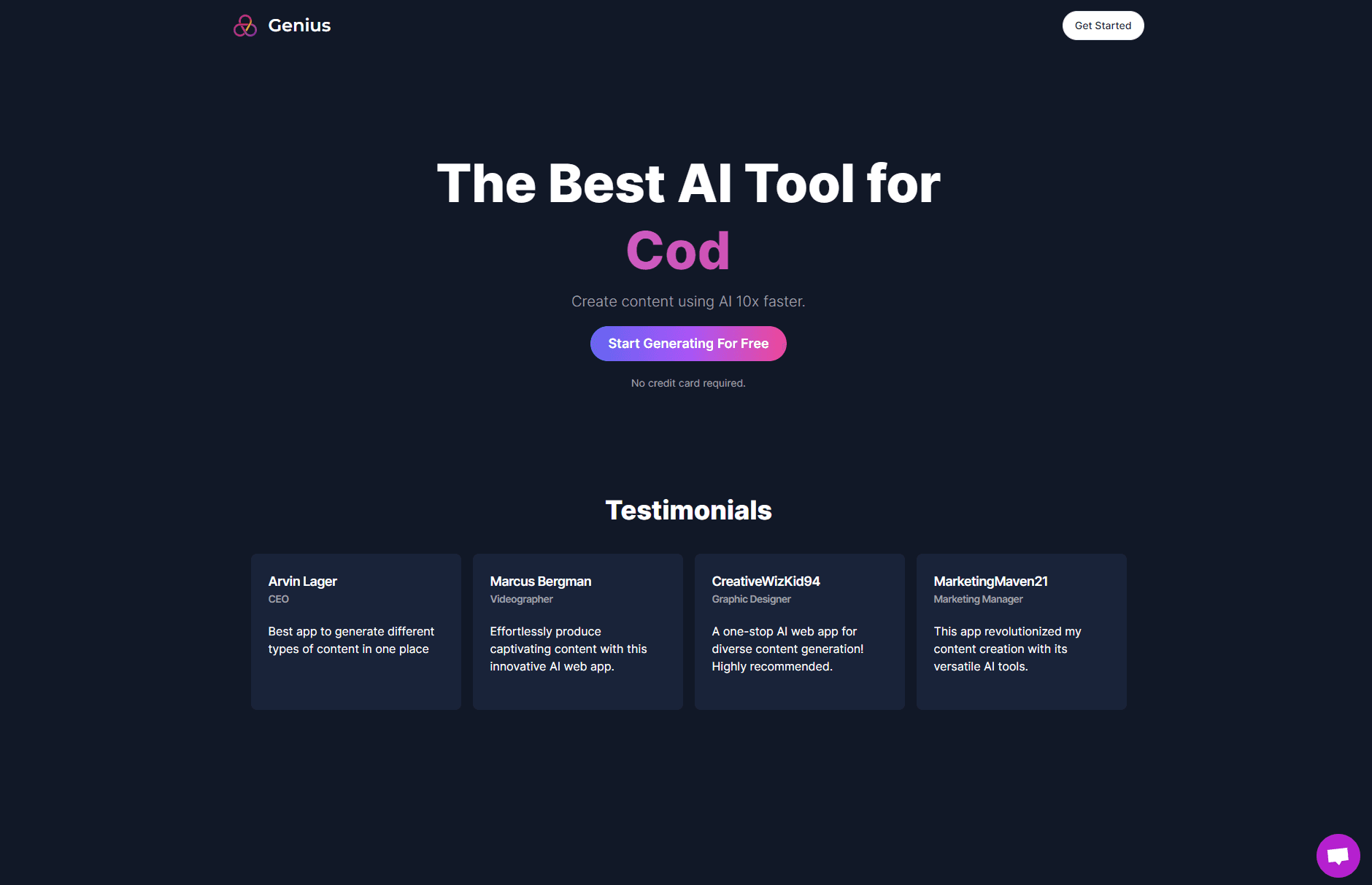
Genius AI SaaS
AI-SaaS: Powered by Open AI and Replicate AI APIs, this app generates varied content – Code, Conversation, Image, Video, and Music. Full-stack with Next.js, React, TailwindCSS, Shadcn/UI, and Prisma. Clerk handles authentication, Axios and Crisp manage communication. PRO version via Stripe. TypeScript, Zod, Zustand showcase my skills.
- React
- TypeScript
- Next.js
- Shadcn/UI
- Prisma
- Clerk
- Crisp
- Stripe
- Open AI
- Replicate AI
Featured Project
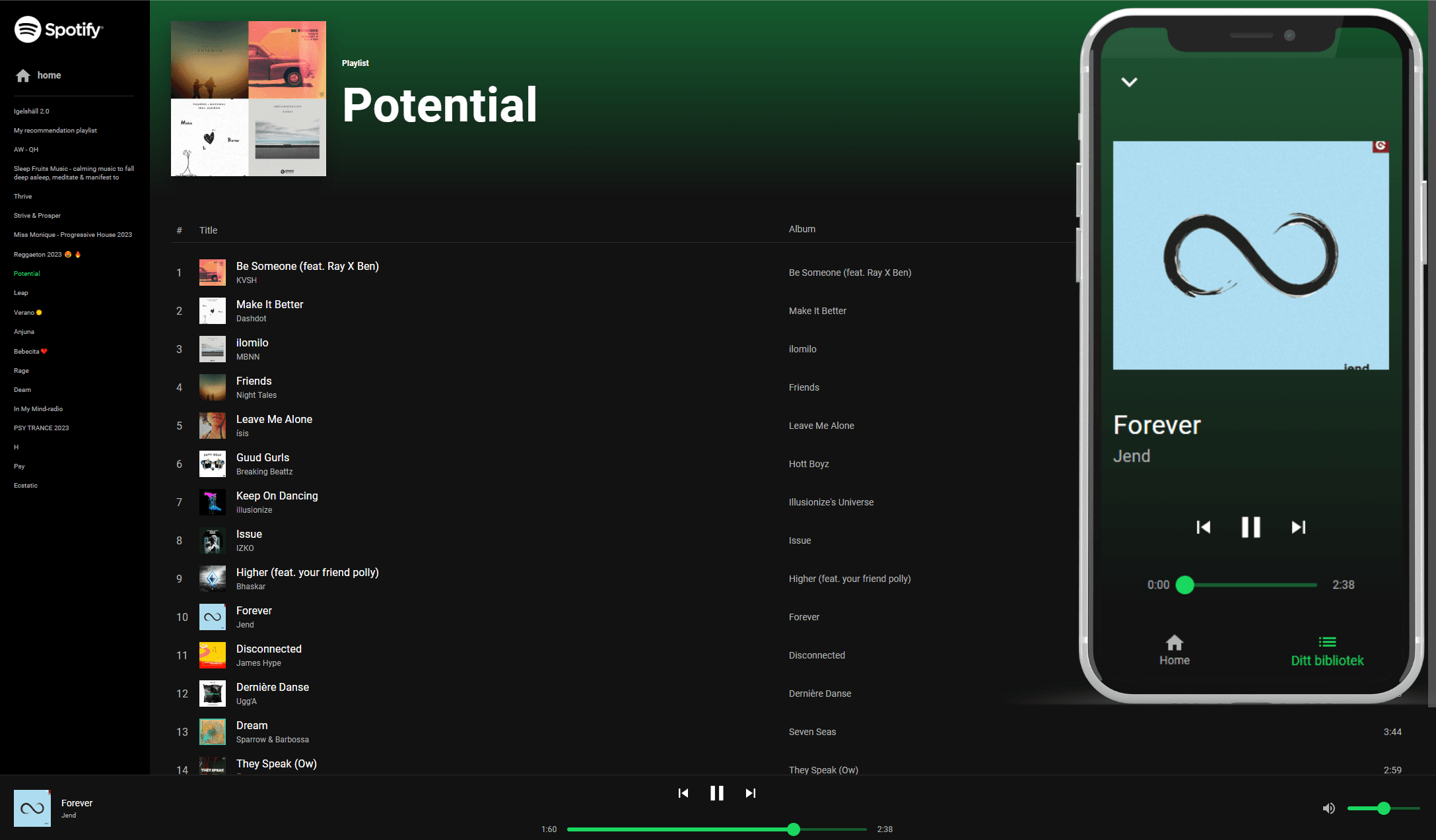
Spotify Clone
The Spotify Clone is a web application that mimics key functionalities of Spotify. Built with React.js, TypeScript, and styled-components, it allows users to interact with their Spotify account, manage playlists, and control music playback. Leveraging the Spotify Web API and Web Playback SDK, this project showcases a modern approach to integrating third-party services into a robust and type-safe frontend application.
- React
- TypeScript
- Material UI
- Spotify API
- Spotify Playback SDK
Featured Project
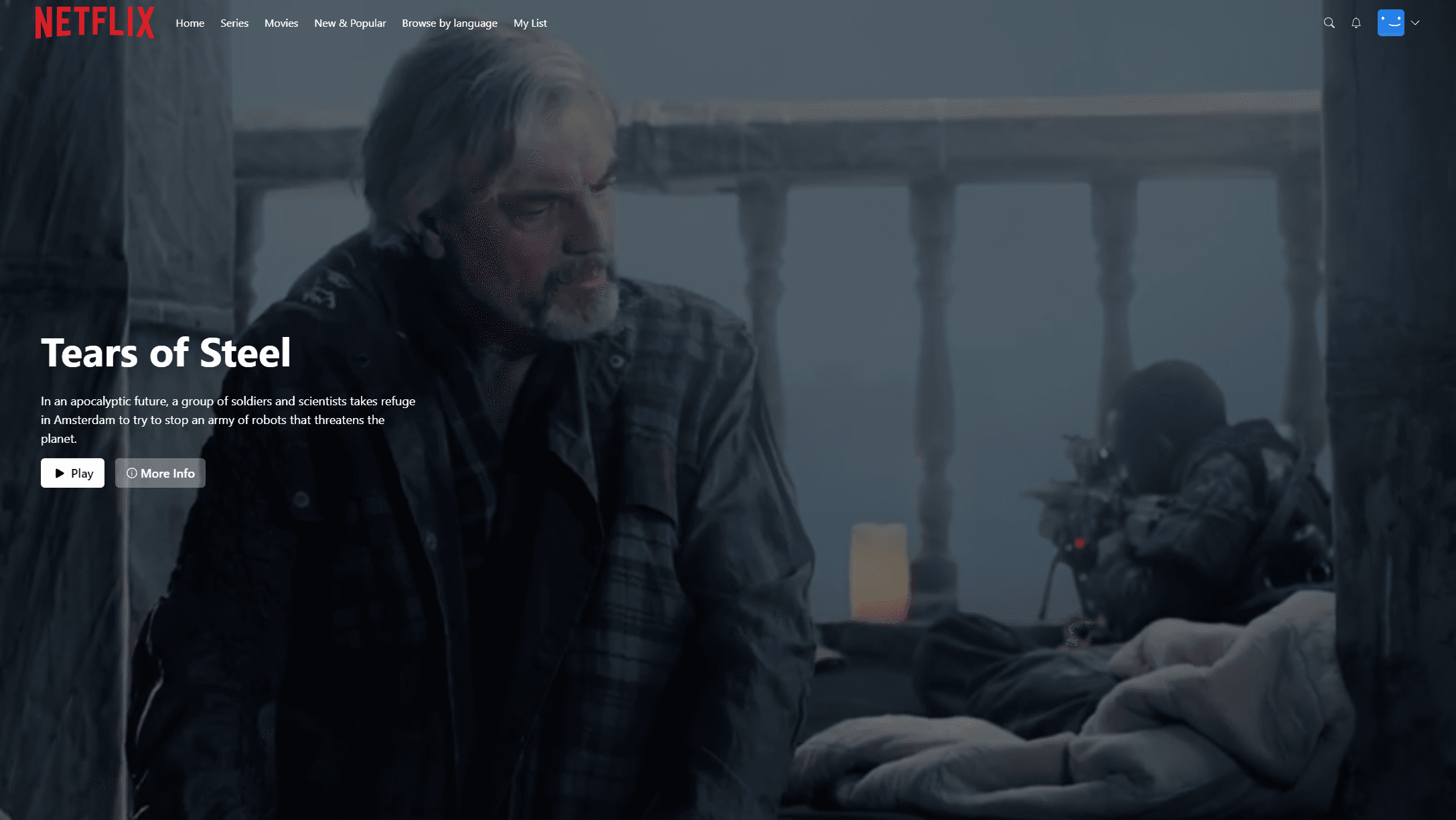
Netflix Clone
Netflix Clone is a full-stack web application mimicking Netflix's functionality and design. Built using Next.js, the project provides secure Google and GitHub authentication using NextAuth. Tailwind CSS and React Icons ensure a responsive, user-friendly interface. Data management employs Zustand, SWR, and Prisma Client, while Axios handles data fetching. The app showcases proficiency in modern web development practices and technologies.
- React
- TypeScript
- Tailwind CSS
- MongoDB
- Prisma
- SWR
- Zustand
- Axios
- Next Auth
- Next JS
Featured Project
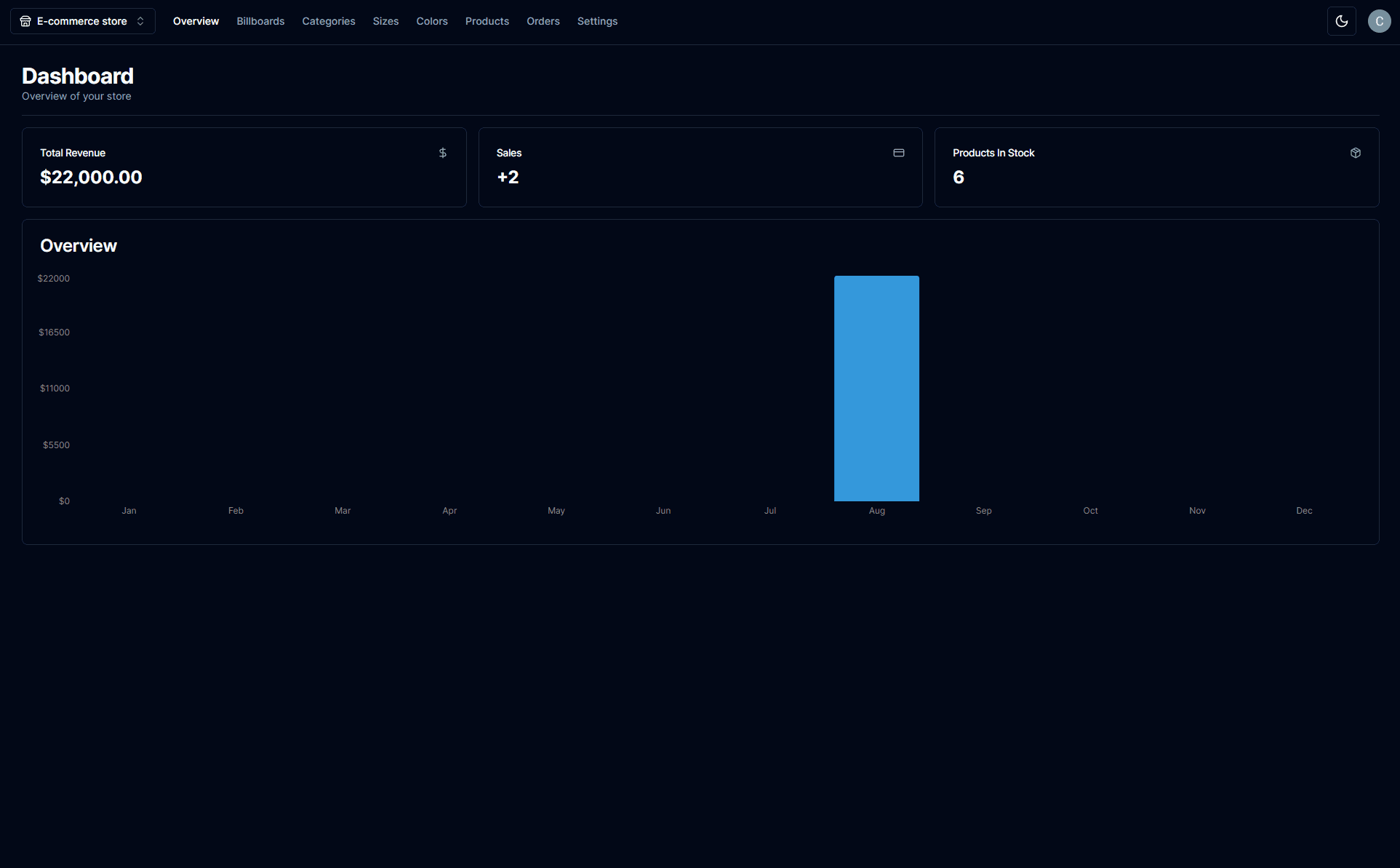
Ecommerce Admin Dashboard
Built with Next.js and TypeScript, this admin dashboard manages the e-commerce store's core functions. Clerk provides secure authentication, while Shadcn/UI offers a clear interface. Prisma oversees the data layer, streamlining tasks from product attribute definition to order monitoring. The backend prioritizes TypeScript's robustness, enhancing type safety. Stripe simplifies financial transactions. Technologies like React Hook Form, Zustand, and Axios are integral, handling forms, state management, and HTTP requests respectively.
- Next.js
- TypeScript
- Clerk
- TailwindCSS
- Shadcn/UI
- Prisma
- Stripe
- Zustand
- Axios
Other Noteworthy Projects
View the archive
Ällmora Bygg & Kakel
As my first web development client, Ällmora Bygg & Kakel's original site showcased our collaborative success. Five years on, we updated their website in Webflow for a modern look, reaffirming the importance of evolving with the digital landscape.
- Webflow
- Live site
UVEO
This was built in Webflow for a company selling UVC lights: Care222® revolutionized UV light technology for safer indoor environments, proving effective against the spread of viruses and bacteria.
- Webflow
- Live site
Protectionmask
Protectionmask is a company selling a Innovative Escape Mask Expertly designed for protection in the event of a fire, our Protectionmask® absorbs up to 95% of the most dangerous fire gases and particulates.
- Webflow
- Live site
Countries REST API
This web app offers country data via the REST Countries API, allowing users to search and filter details. It features a responsive design with light/dark modes, built using React.
- React
- Typescript
- Tailwind CSS
- Countries API
- Vite
- Framer Motion
Password Generator
This password generator enables secure, customized password creation based on user preferences. They can select length, character types, and receive strength assessment of the generated password.
- React
- TailwindCSS
- Vite
Digital Potential
This website was built for my agency with Webflow, on this site you can see all the services we offer and the work we have done. For this site I used webflows native animations and interactions to create a smooth user experience as well as custom code to style the scrollbar, add lottie animations and more.
- Webflow
- Live site
Full-stack Developer Consultant@Brandroid
Januari 2024 - Present
- Development and Integration
In my role with Brandroid, I leverage my expertise in the MERN stack to lead development efforts, focusing on enhancing app functionality and integration with external services like Shopify, Facebook, and Adyen. My responsibilities include refining AI-driven content generation using OpenAI, troubleshooting integration challenges, and steering strategic app improvements. - Strategic Management and Compliance
I actively negotiate platform permissions, ensure policy compliance, and engage with stakeholders to align on strategic decisions. My commitment is to enhance the user experience and expand app capabilities through innovative solutions and strategic partnerships.
Teacher / Full-stack developer@Nackademin
Sep 2023 - Oct 2023
- I will be providing TypeScript instruction over a span of 6 weeks during the months of September and October. This freelance engagement involves conducting classes for 2 days per week, where I will be imparting foundational knowledge of TypeScript programming. The aim is to enhance participants abilities in developing robust and type-safe applications.
- The students will study the subject in a full-time capacity, and will be expected to complete a Full-stack TypeScript e-commerce project by the end of the course.
- Course name: Backend 3 - TypeScript
Founder & Full-stack developer@Pingloo
Aug 2023 - Present
- Technological Leadership
At Pingloo, I lead the technology strategy, implementing React Native with Expo for mobile and Next.js for web, integrated with Mapbox. This ensures a unified user experience across platforms, highlighted by interactive mapping features. - Collaboration and Innovation
I collaborate with seasoned project managers and founders, promoting an agile culture. Together, we tackle the tech landscape's complexities, ensuring Pingloo's innovations meet our audience's needs. - Architectural Excellence
My focus on a robust, scalable architecture positions Pingloo as a leader in event ticketing, delivering unmatched service and user satisfaction.
Full-stack developer@Digital Potential
Feb 2020 - Present
- Throughout my journey with Digital Potential, I built a diverse skill set by creating websites using tools like Webflow, Shopify, Wix, and Wordpress, as well as expanding my expertise into SEO and graphic design.
- I managed digital marketing campaigns with Facebook Ads Manager, catering to various client needs, be it website development, marketing, or both.
- This hands-on experience provided me a holistic understanding of the digital landscape.
Quality Assurance@Scanreco Group
Jan 2016 - Present
- At Scanreco Group, my responsibilities center around quality assurance for our diverse range of radio remote systems for industrial machinery.
- My profound understanding of the product construction and functionality bolsters our commitment to 'Never-Stop Technology' and optimized human-machine interactions.
04. What's Next?
Get In Touch
If you are interested in hiring me, please feel free to contact me via email or on LinkedIn. I look forward to hearing from you and discussing how I can assist you.